If you’ve been a technical writer for more than 15 minutes, you’ve probably had to take a few screen shots while documenting software. Most tech writers have their favorite software for capturing and processing static screen shots. I won’t compare these applications or try to tell you how to use them. Instead, I’ll give you techniques that help you produce the best possible screen shots, no matter what application you choose.
This article assumes that you’ve taken screen shots before. It uses terms like “hot keys” and “time delay” and “capture cursor.” If you don’t know what these terms mean, look them up in the help for your screen capture software. They represent standard features that are found in most screen capture applications.
This article contains three sections. Each section contains three tips for improving your screen shots. You can print this list of techniques and keep it as a reminder when creating screenshots:
Before the Shot
- Reduce Colors on Your Display
- Decide Which Steps to Shoot
- Get Set to Capture the Action
While Taking the Shot
- Crop Out Extraneous Information
- Set a Time Delay
- Capture the Sequence of Windows
Processing the Shot
- Screen Size: 75% - 50% - 25%
- Edit to Compress
- For Odd Shapes Set Transparency
Before the Shot
A good screen shot starts before you take the picture. You can do several things to set up for a better screen shot:
- Reduce Colors on Your Display
- Decide Which Steps to Shoot
- Get Set to Capture the Action
Reduce Colors on Your Display
The fewer colors in a screen shot, the less disk space it takes up. That’s important for download speed, printing speed, and file storage.
Usually, the best way to reduce the number of colors in a screen shot is to take the shot on a display that’s using fewer colors. This usually gives better results than taking the shot on a display with more colors and then reducing the number of colors after the shot.
Below, the first screen shot on the left was taken at 16 million colors, converted to 256 colors, and then saved as a .png file. Notice the banding by the model’s right eye. The second shot was taken at 256 colors and saved as a .png file. The transitions between shades of grey are much smoother in this version.
Taken in True Color and Converted to 256 Colors

Taken with Screen Set to 256 Colors

Decide Which Steps to Shoot
Do you need to take a screen shot of every step? Probably not.
For example, in Step 1 below the sequence on the left shows the Save As dialog box before the user clicks the New Folder icon. The Save As dialog box is clearly labeled as such, making the screen shot in Step 1 unnecessary. Step 1’s screen shot would be necessary only if the new dialog box were difficult to identify or if you needed to point out special features before the user begins interacting with it.
Step 1’s screen shot could be eliminated with very little loss of usability. This is especially true for screens and dialog boxes that are common (like Save As and Open), and that conform to Windows standards.
The sequence on the right shows the Save As dialog box only after the user begins performing actions inside it. The instructions take less room and are just as clear.
Screen Shot for Every Step | Screen Shot for Selected Step |
| 1. This brings up the Save As dialog box. |
Focus on the Action
If a screen shot illustrates an instruction, then use color or shading to focus on the action. This tip is especially useful for selecting menu items.
For example, let’s use the instruction “From the File menu, select Save.” Below, the shot on the left just shows the File menu pulled down. The reader must search for the Save command. The shot on the right shows the screen while the user performs the instruction. The user immediately sees what must be done in this instruction.
Before the Action | During the Action |
Including the cursor in a screen shot is usually a good idea, because it’s an easy way to direct the user’s eye to the action.
While Taking the Shot
While taking the actual screen shot, you can do several things to improve the result:
- Crop Out Extraneous Information
- Set a Time Delay
- Capture the Sequence of Windows
Crop Out Extraneous Information
If the user is interacting with only a small portion of a screen, and that portion is easy to find and easily distinguishable from other portions of the screen, then show only that portion. In the example below, there is only one OK button on the screen that the user could possibly click on. The screen shot on the left shows the button’s position in relation to the rest of the screen, but in a screen this small that doesn’t add much value.
Too Much Screen | Enough Screen |
Set a Time Delay
Most screen capture software enables you to capture menus while they are pulled down. You do this by setting the software to capture the cursor. This works with most applications. Some applications, however, will fold up their menus when you press the hotkeys on your screen capture software.
Usually, you then make sure that the hot keys for your screen capture are not interfering with the application. For example, you would make sure that the hot key for your screen capture software is not [Ctrl]-[S], which in most applications is the Save command. Trying to take a picture of a menu pulled down with this hot key would cause most applications to collapse the menu and begin the save process.
When changing the hotkeys fails to solve the problem, frustration ensues. You may even give up on capturing the menu in action. Try this:
- Set your screen shot software to a time delay of a few seconds.
- Hit the hotkeys to take the shot.
- During the delay, choose the menu items you need to set up the shot.
- Hold still…
- The screen shot software takes the shot. Success!
Capture the Sequence of Windows
If the user does something to spawn a new window, you may want to show the relationship between the original and new window. Or, you may want to show how information carries over from the original to the new window. In these cases, consider taking a shot of the new, spawned window overlapping the original window.
In the example below, the active window is the result of double-clicking on the appointment in the Calendar window. The Subject and Location data carries over from what is displayed in the Calendar window. This shot clearly displays the relationship between the two windows.
Processing the Shot
These techniques may help you while processing your screen shots:
- Screen Size: 75% - 50% - 25%
- Edit to Compress
- For Odd Shapes Set Transparency
Screen Size: 75% - 50% - 25%
Most paper documentation is read at 75% of the distance to a computer screen. This means you can make screen shots 75% of their actual size and most users will see on paper exactly what is on screen. Use this size screen shot when all of the detail in the screen shot must be clear and all text in the shot must be legible.
If the user needs to read only the large text in a screen, you can usually make the screen shot 50% of actual size. This works for most screens where the display font is 11 or 12 points.
If the user needs to locate the major objects in a screen, but not read text, 25% of actual size is adequate.
Edit to Compress
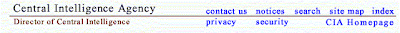
Sometimes, resizing a screen shot so that it fits a page results in a shot that is unreadable. This usually happens when the elements of a screen have a lot of empty space between them. For example, this screen shot from the home page of the CIA is 641 pixels wide:

Let’s assume you need to resize this so that it fits your page’s margins. Here’s the result:
Notice that the links have gotten difficult to read.
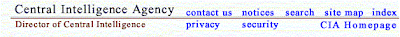
An alternative to resizing is editing to compress. In the example below, I used the marquee tool to select the links on the right and drag them to the left. Then, I cropped off the excess from the right side. Here’s the result:

You may have ethical concerns about editing a screen like this. If so, consider adding a notation that the screen shot has been “edited for size.”
For Odd Shapes Set Transparency
In the example below, a screen shot was taken of two overlapping windows and pasted into an electronic slide. Notice that the lower left corner consists of extraneous information. It also obscures the company logo:
To correct this, the screen shot was processed in a graphics program as follows:
- The area to be transparent was filled with a color that is not used anywhere else in the graphic. In this case, bright green:

- The transparency for the graphic was set to the fill color (bright green):

- The graphic was saved as a .gif file.
- Finally, the graphic was imported into the slide:

Technically, the graphic still overlaps the company logo, but because the overlapping part of the graphic is transparent the logo shows through.







No comments:
Post a Comment